Because of business reasons I spent a lot of time in airplanes in the last couple of months.
While flying from Manila to Dubai I found some time again to play around with Processing and the result was Sketch_Dots.
Download Processing patch (2.2 MB) from GitHub
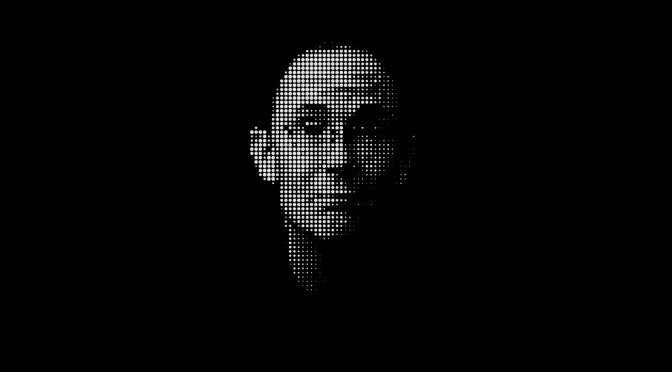
Basically the idea is to load any picture and transform its bitmap into a low-resolution grid.
The pixels are visualized in circles, or better in dots.
I implemented two modi: the graphical one just works as described, while the brightness-mode uses the pixel’s brightness for the size of the dot.
Usage:
Fire up the patch sketch_dots in Processing. I developed the sketch using Processing 2.0b7 on OS X 10.9 and a MacBook Air (late 2012)
Change the file-name in row 19 to your desired image. Processing currently supports major RGB-file formats like JPG, PNG etc.
* -/+ de/increase dotSize
* q/w de/increase gridSize
* spacebar save to vector-PDF (frame-####.pdf)
* b Brightness-mode on/off
Especially with the brightness-mode you’ll encounter best results when using pictures with gradients going from dark into bright areas.
The result can be exported via vector-pdf so that you can continue using it even for some printing-stuff.
Known bugs:
Currently Processing scales the window to the maximum of your screen, but in some cases, the window might be bigger than your screen. Up to now I was to lazy to fix the issue, since you still can export the full picture 😉
In Processing I use noStroke() but you will still encounter the circles having strokes in your PDF. I used Illustrator to remove those strokes easily.
Feel free to edit the patch and share your implementation.
It should be no problem to use your web-cam or any other video-device as input 🙂
The sketch is released under the GNU GPL 3-licence.